Webhooks
You can automate the process of extracting data from Flatfile and sending it to your servers using REST Webhooks.
Overview
REST Webhooks allow you to listen to events in Flatfile and get notified in real time when data is imported and validated by your customers. The notification contains the information you need to fetch the imported data from Flatfile. We use a single subscription URL for our webhooks, which eliminates unnecessary polling and enables faster real-time communication.
Set up a Webhook
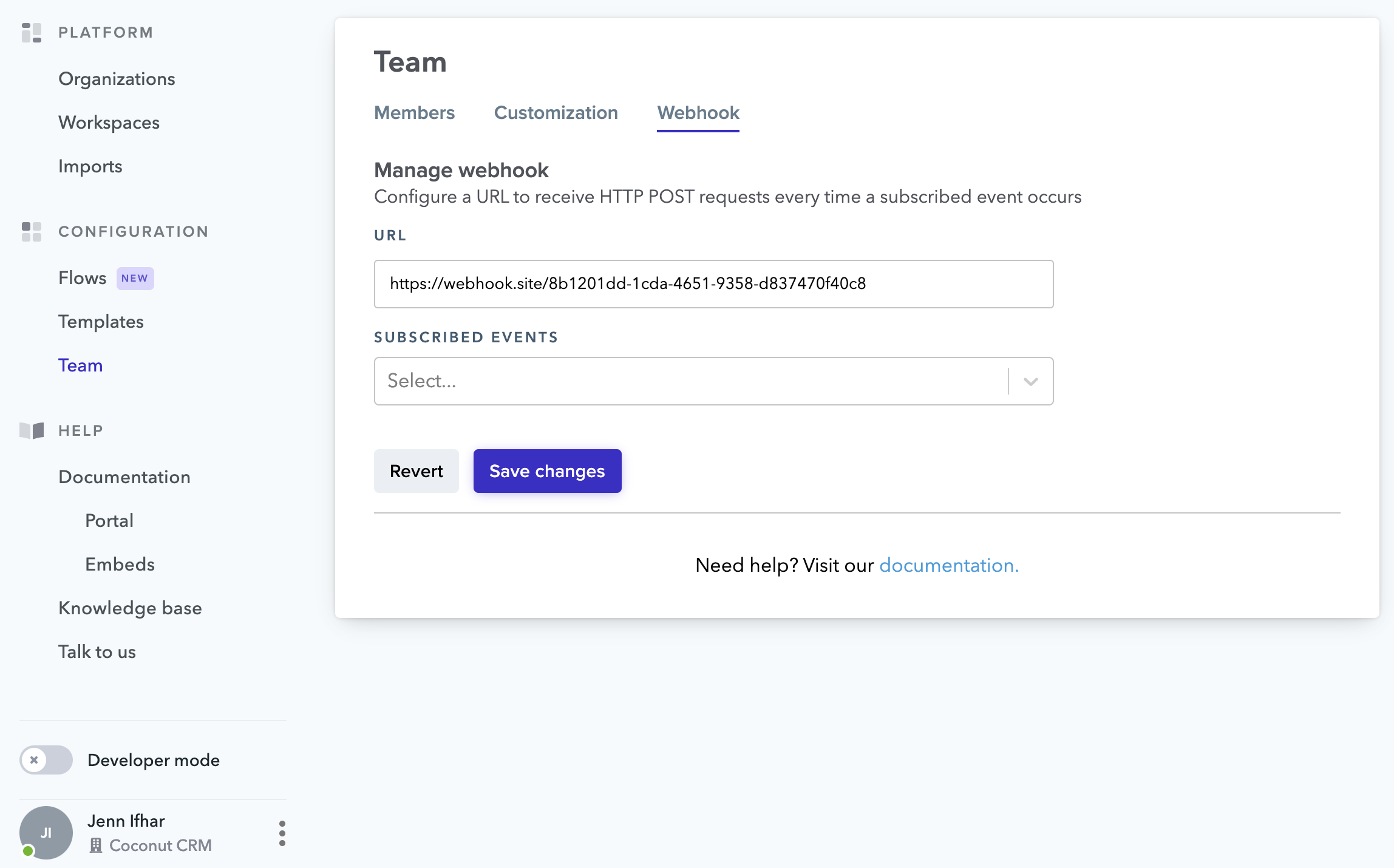
First, you will need to provide an API endpoint for your server to accept data. Then, go to the Webhooks section of your Flatfile dashboard, and enter the URL of the endpoint. Choose which events you would like to listen to. Flatfile will call that endpoint whenever those events are triggered by user activity.

Here, enter the URL where you would like to receive HTTP POST requests. After entering a URL, you can click Send sample payload to URL to validate that your URL is valid and that your end point is receiving payloads.
Next, use the Subscribed Events drop-down menu to subscribe to a webhook event. Possible events are:
- Import submitted (Portal only)
- New records added (Workspaces only)
- Record status modified (Portal and Workspaces)
To listen for data imported via an embedded Portal, choose "Import submitted".
Webhooks are environment-specific. If you add a webhook in the test or production environment, it will only fire on events in that environment.
Webhook payload
After successfully subscribing to an event, our webhooks will send a notification to your API endpoint whenever that event is triggered. The payload of this notification contains all of the information you need to fetch the imported data from Flatfile.
Here's an example payload for a user submitting an import to a Portal:
{
"env": {},
"scope": {
"eventId": "5925a293-695a-4cc4-bf78-ba43f376cc1d",
"team": {
"id": 48903,
"name": "Flatfile"
},
"company": {
"id": "77",
"name": "Acme Inc."
},
"endUser": {
"id": "4c08ffdd-83f4-4065-9017-465bbf3cadc6",
"name": "John Doe",
"email": "john@doe.com"
},
"embedId": "f28b4764-6dce-4045-8194-a043252de784",
"batchId": "dfb18803-a1b7-45be-b773-0154860463f1",
"environmentId": "89793a77-8d53-46df-b562-5867f09fa1f8",
"sheetId": "1bcc9eab-6046-44d5-bdbd-0eb239232322",
"teamId": 48903,
"workbookId": "f5e72614-fa3b-4fa9-ba55-664d6814543e",
"workspaceId": "1faa5914-1cb1-49cb-9031-50fc3c054686",
"anonymousUserId": "4c08ffdd-83f4-4065-9017-465bbf3cadc6"
},
"type": "portalImportSubmitted",
"payload": {
"portalImportSubmitted": {
"totalRows": 50,
"validRows": 50,
"invalidRows": 0
}
}
}
First, we see the env variable, which can contain identifying user information passed into the payload via the JWT and can also be securely authenticated by signing the env variable with a private key.
Next, we have identifying information about the event, including embedId, bactchId, teamId, and others. The batchId value will be important when fetching the actual uploaded data.
type indicates the type of event that triggered the webhook. In the above example, we can see that the webhook was triggered by a user submitting a Portal import, indicated by portalImportSubmitted.
Finally, the payload contains information about the actual data that was uploaded:
totalRows: the number of total rows that were submittedvalidRows: the number of submitted rows that passed validationinvalidRows: the number of submitted rows that failed validation
Fetching data
After you receive the webhook notification, the last step is fetching the actual uploaded data from Flatfile. To do this, you will use the batchId from the webhook notification, and query the "Records for file upload" endpoint. Using the example webhook notification above, you would fetch the processed data like so:
GET /rest/batch/71bdb0ac-44c9-4ba6-839a-073b43870112/rows
The response will contain all rows of submitted data along with pagination information:
{
"pagination": {
"currentPage": 1,
"limit": 50,
"offset": 0,
"onPage": 2,
"totalCount": 2,
"pageCount": 1
},
"data": [
{
"id": "e251ee44-b9fa-4cca-8c2d-62ae45707719",
"mapped": {
"firstName": "Roger",
"lastName": "Duncan",
"age": 27
}
},
{
"id": "bb6b24aa-23d2-4b77-bc98-83c3ba0c5f98",
"mapped": {
"firstName": "Mollie",
"lastName": "Wilkerson",
"age": 32
}
}
]
}
See the API reference for a full list of query parameters you can pass to this endpoint.