Overriding the Portal Text
The i18nOverrides options allows you control over the messaging throughout the import process that is tailored specifically to your application and users.
Things to note
There are a few things to note when getting started:
- This feature taps into how Portal is translated across different locales. In order to account for these other locales, you will either need to override all the locales or provide your own translations for each supported language.
- The default content is subject to change. We will try our best not to change key names and/or remove them all-together, but as we make the experience better for users, more content might be added to the importer. Any changes will be noted in the documentation as they arise, but we don't track who is using this feature, so you will periodically want to check the import flow for any updates to this. Please also note that while things might change, when they do, your users would see our default messaging and not errors messages or blank sections.
- This feature is for our Pro or higher plans. Not on the Pro plan yet? Send us an email at support@flatfile.io to upgrade your plan.
Getting started
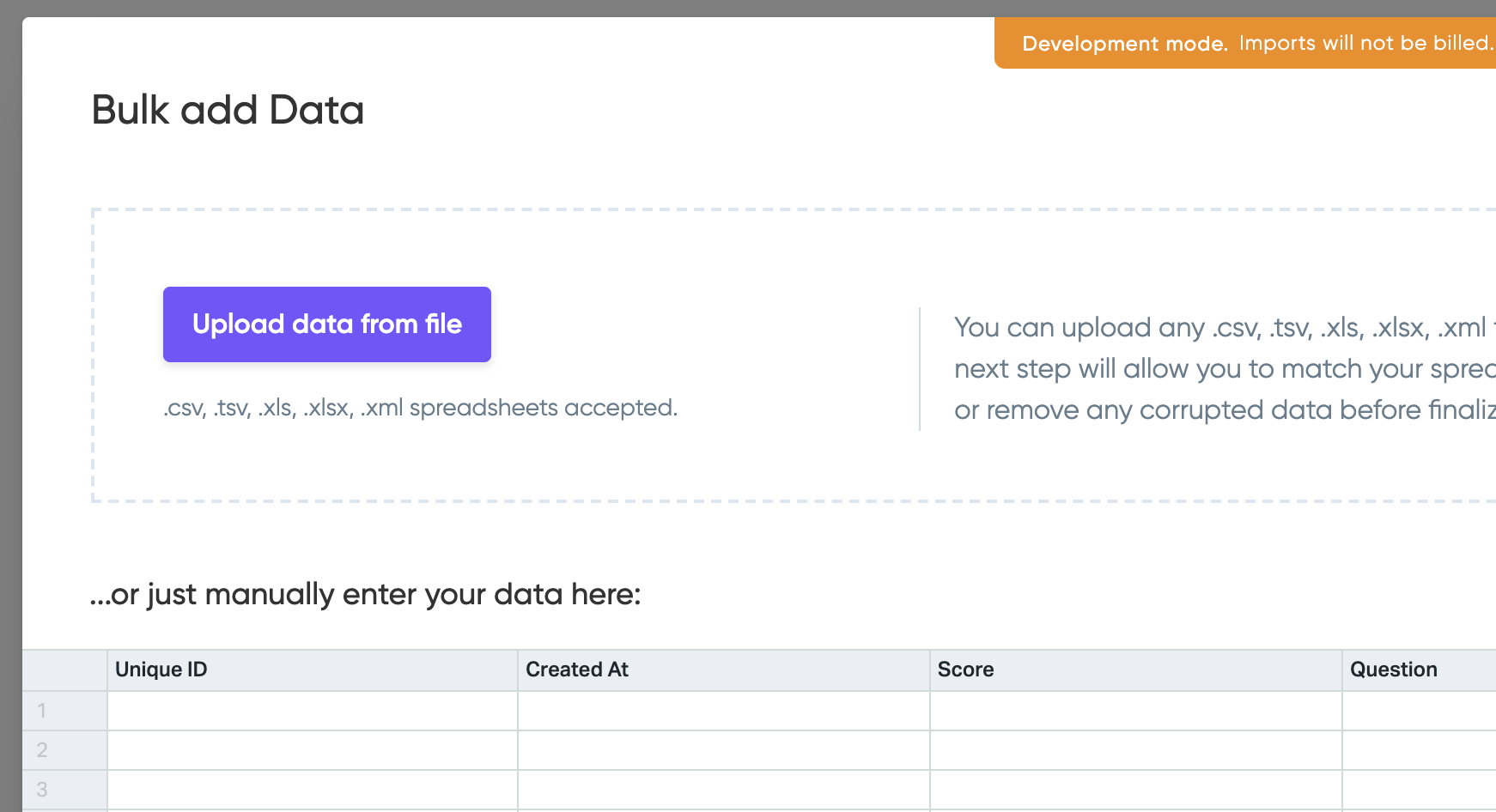
i18nOverrides is part of the Portal options. This new key will go at the same level as type , fields , theme , etc. For example purposes, we are going to override 2 pieces of text. We will override the button in the dropzone that by default says "Upload data from file" and above the manual input table where it says "...or just manually enter your data here:". Both of these are shown in the picture below.

Let's take a look at an example of overriding this text in the code below.
const importer = new FlatfileImporter("License Key", {
type: "Import type",
fields: [ ... ],
i18nOverrides: {
en: {
otherLocales: ["en-US", "en-CA", "en-GB"],
overrides: {
manual: "Did you know you can type in an import below?",
dropzone: {
button: "Click me to upload some data."
}
}
}
}
}
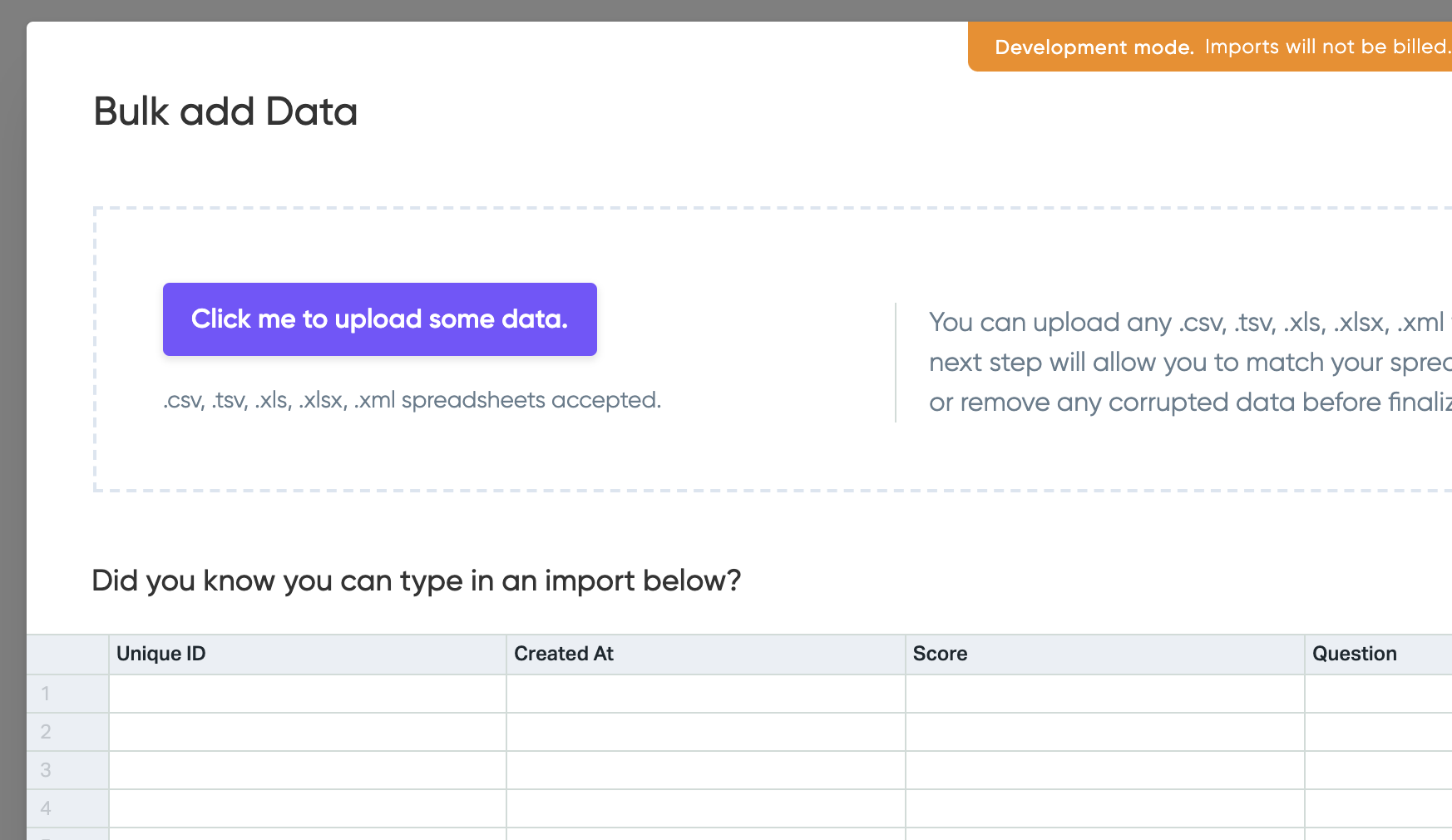
After including this in your snippet, you would see the below in the importer flow.

As we go deeper into the nesting of the i18nOverrides object, let's talk about what each piece is doing. The en: key is specifying which language we want to override with this text. In this case, we are using the default language of en , but if your users primarily speak Spanish, you could've called the es: or "es-ES": key here as well. Note that if you are using the 2 character base version of the language, you do not want quotes around the locale, but any of the other locales with the - in them will require quotes.
The next thing about this is that you can also do multiple different languages within i18nOverrides. In order to do so, you would just provide a new key after the en: {} object above that correlates to a different locale.
As we go inside the locale object, the otherLocales key is an array of other locales you would like to also override with these translations. This means that if you wanted to override all the English versions of the text with one version of the text, instead of having to repeat the translations for each individual locale, you can provide the other locales to override with the same text in this array. Also, this is not limited to just one specific language, so if you wanted to make default text for your application regardless of the user's locale, you can provide every locale we off inside the otherLocales array.
The next piece of this is the overrides key. This is an object where we will provide our custom text for the importer. Do note that while some keys are as simple as the key and a string, there are others that are nested inside of another key.
Here is a list of the most commonly requested keys with their default text:
overrides: {
buttons: {
back: "Go back",
cancel: "Cancel",
clear: "Clear data",
complete: "Complete",
confirm: "Confirm",
confirmMapping: "Confirm mapping",
continue: "Continue",
customField: "Include as custom field",
edit: "Edit",
ignore: "Ignore this column",
no: "No",
ok: "Ok",
review: "Review",
yes: "Yes"
},
clearAllChanges: "Are you sure you want to clear all changes to data in progress in this stage?",
dropzone: {
accepted: "{{types}} spreadsheets accepted.",
button: "Upload data from file"
},
fileTypes: "You can upload any {{file}} file with any set of columns as long as it has 1 record per row. The next step will allow you to match your spreadsheet columns to the right data points. You'll be able to clean up or remove any corrupted data before finalizing your report.",
header: "Bulk add {{number}} {{thing}}",
header2: "Bulk add {{thing}}",
lookupMatchingFields: "Lookup matching fields",
processingPleaseWait: "Processing, please wait",
readySubmit: "Are you ready to submit?",
success: "Success!",
unableToMatch: "Unable to automatically match"
}
One final note: In the above keys and text, you will notice that inside some of the text, there are some words in double curly brackets. For example, the header key has text that says {{number}} and {{thing}} . That allows for the application to pass back information to display on the page. For instance, the header key displays text that says "Bulk add" followed by the number of rows of your data and the type of import you specified in your configuration. If you would like to have these variable in your new text, you can use the corresponding brackets and text to automatically put those values in. If you don't wish to include them, then you can simply omit them from your custom text.
FAQ
What if the key and text combination that I want to override isn't shown here?
Almost everything in our importer is completely customizable. If the text you are looking for isn't provided in the list above, please let us know and we can get you the appropriate keys you'll need to be able to override the text.
Can I put a link or custom html into the text?
At this time, we only allow for you to put text into the overrides as everything put in these keys is escaped and spit out as a string value.
Do I have to use all the keys to make sure there is text?
No. Any keys that you choose not to use will show our default values. You can safely omit any keys you don't wish to override.
What translations or locales are currently supported in the importer?
We currently support 15 different languages and 25 different locales. Here is the complete list below.
- German -
de&"de-DE" - English -
en,"en-CA","en-GB"&"en-US" - Spanish -
es&"es-ES" - French -
fr&"fr-FR" - Indonesian -
id - Italian -
it - Japanese -
ja - Korean -
ko - Dutch -
nl - Polish -
pl - Portuguese -
pt&"pt-BR" - Swedish -
sv - Thai -
th - Turkish -
tr - Chinese -
zh,"zh-Hans","zh-Hant"&"zh-Hant-TW"
Can I use this to setup other translations for my importer?
No. The overrides only allows you to override what locales we currently have available. Do you need a new language or locale supported? Send us a email at support@flatfile.io to see if we can get that added.