Craft obsession in practice: the art behind Flatfile’s new design system

Kacey Mast
Head of Product Marketing
Share to

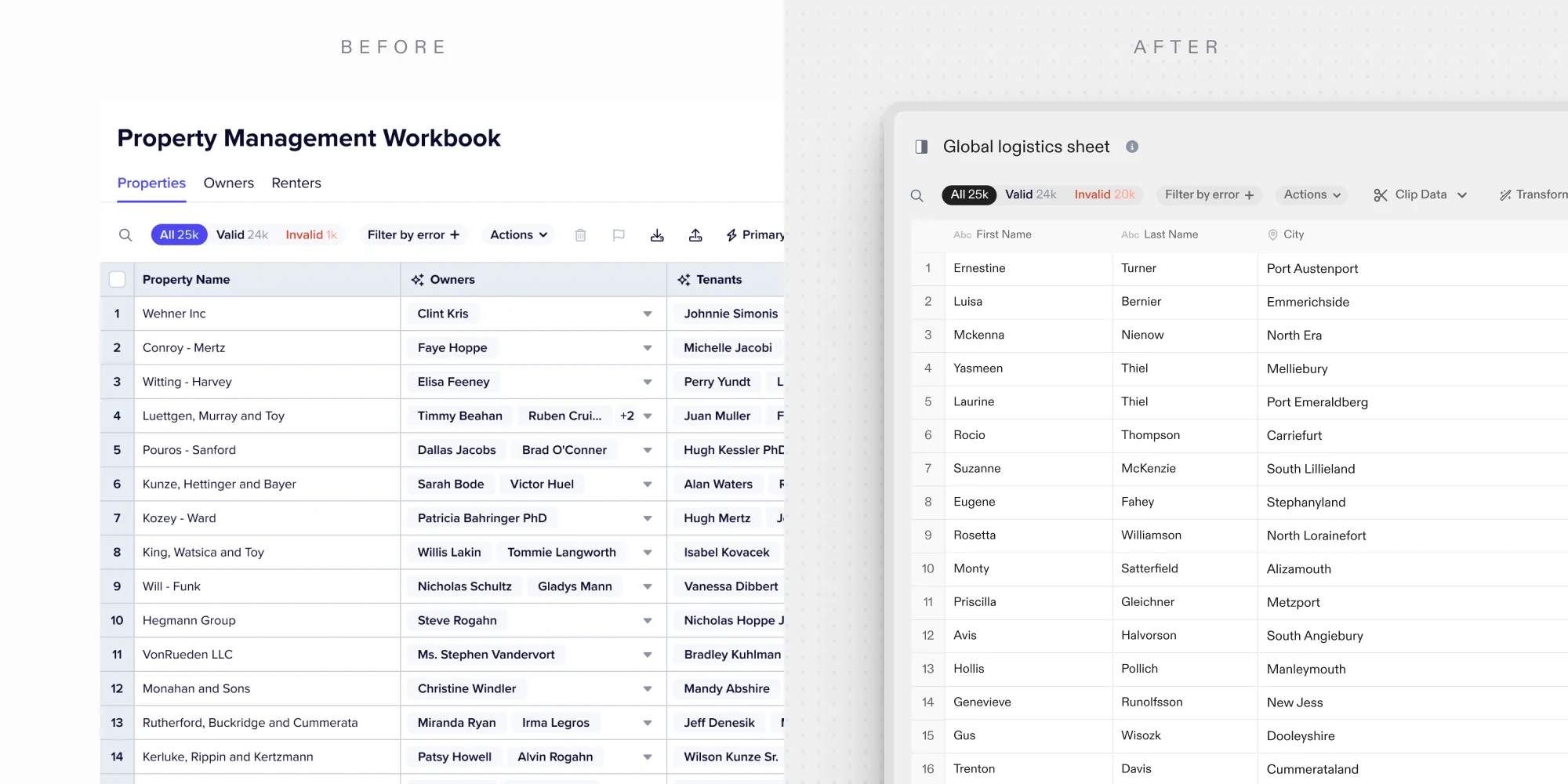
Software, at its best, should feel effortless. Every interaction should be intuitive, every motion smooth, and every function elegantly designed to serve users without friction. At Flatfile, we see product design not just as an aesthetic endeavor, but as an exercise in precision and relentless refinement. That philosophy drove our latest overhaul: a new, more powerful design system that makes Flatfile faster, more consistent, and better prepared for the future.
I recently interviewed two members of the Flatfile team who worked on the design system updates—product designer Max Bosch and product engineer Ralph Holzmann. Their insights reveal not only the technical improvements but also the deep care and craftsmanship that went into advancing Flatfile’s user experience.

A cross-company rally for excellence
This new design system wasn’t the work of a single team or department—it was a company-wide initiative. From engineering to product design to customer success, teams across Flatfile contributed to shaping a system that prioritizes both usability and scalability.
“This wasn’t a case of design handing things off to engineering. It was a real back-and-forth collaboration.”
“We approached this as an investment in the long-term health of our product,” says Max. “It wasn’t just about making things look better—it was about enabling a smoother, faster experience for our users. When a product is designed well, people don’t notice the effort that goes into it, but their experience is a much more delightful one.”
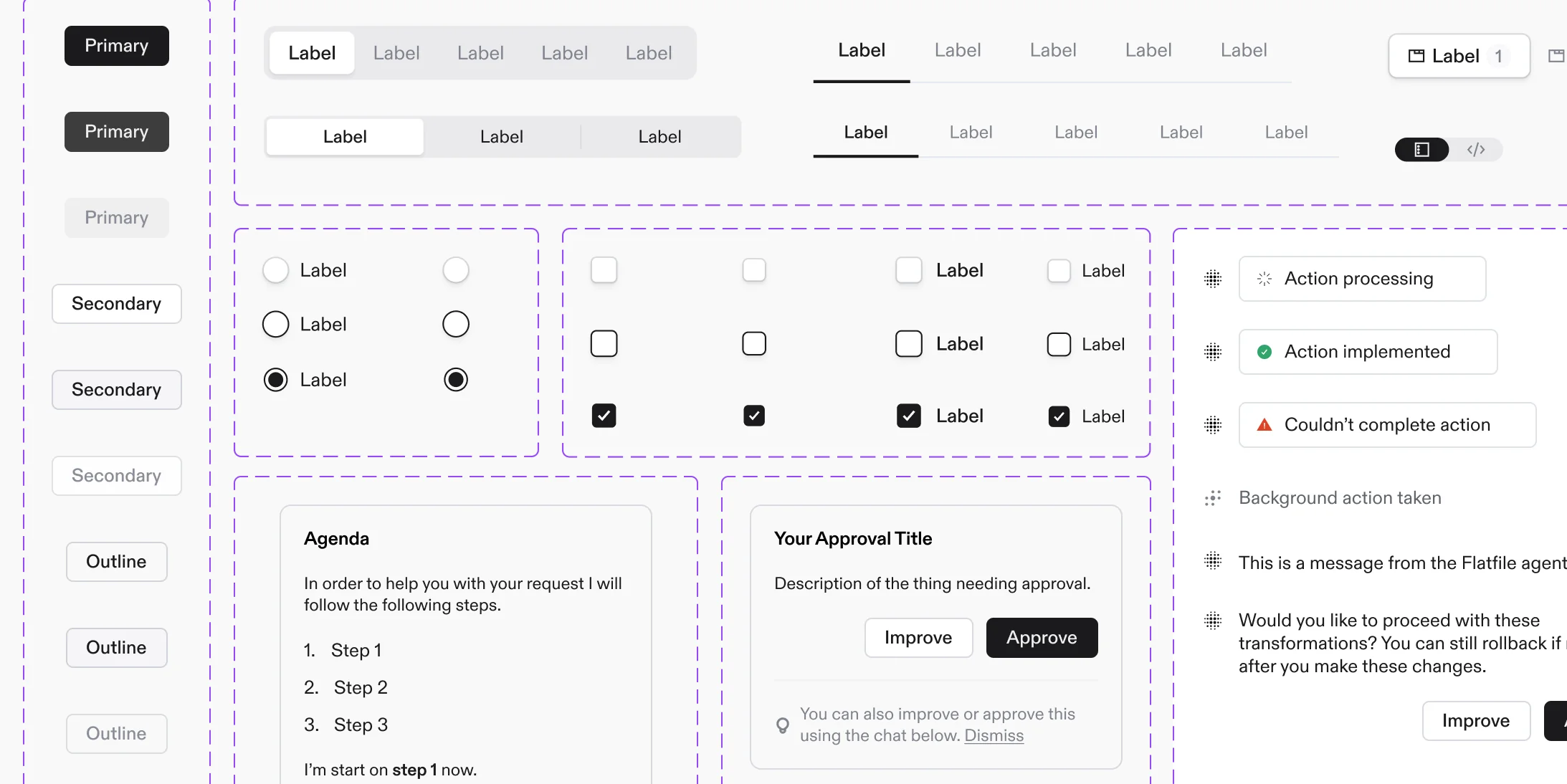
At its core, this update shifts Flatfile’s front-end components to shadcn, a modern framework built with React, Tailwind CSS, and Radix UI. While shadcn is widely used in the broader development community, our implementation is unique in its rigorous attention to detail. “We’re not reinventing the wheel,” notes Ralph. “But we are making sure that every component we use is precisely tailored to our customers’ needs.”

The invisible advantage
At first glance, this update might not look like a dramatic transformation. But design excellence isn’t always about sweeping changes; it’s about refining the details that shape everyday interactions.
“The best design system updates are the ones you don’t actively notice,” Max explains. “Everything just feels smoother, more natural. That’s what we were aiming for.”
“The best design work isn’t loud—it just works.”
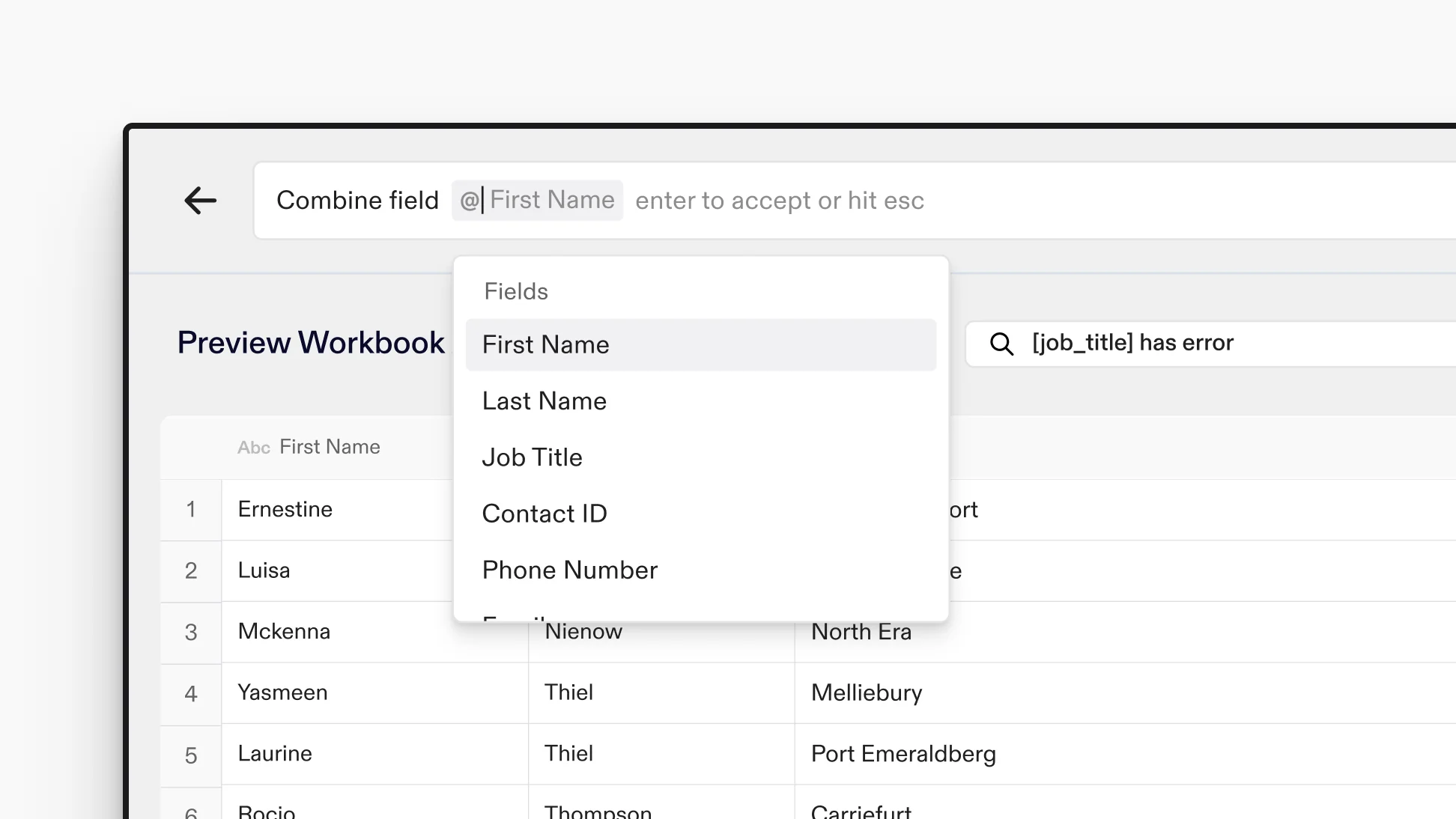
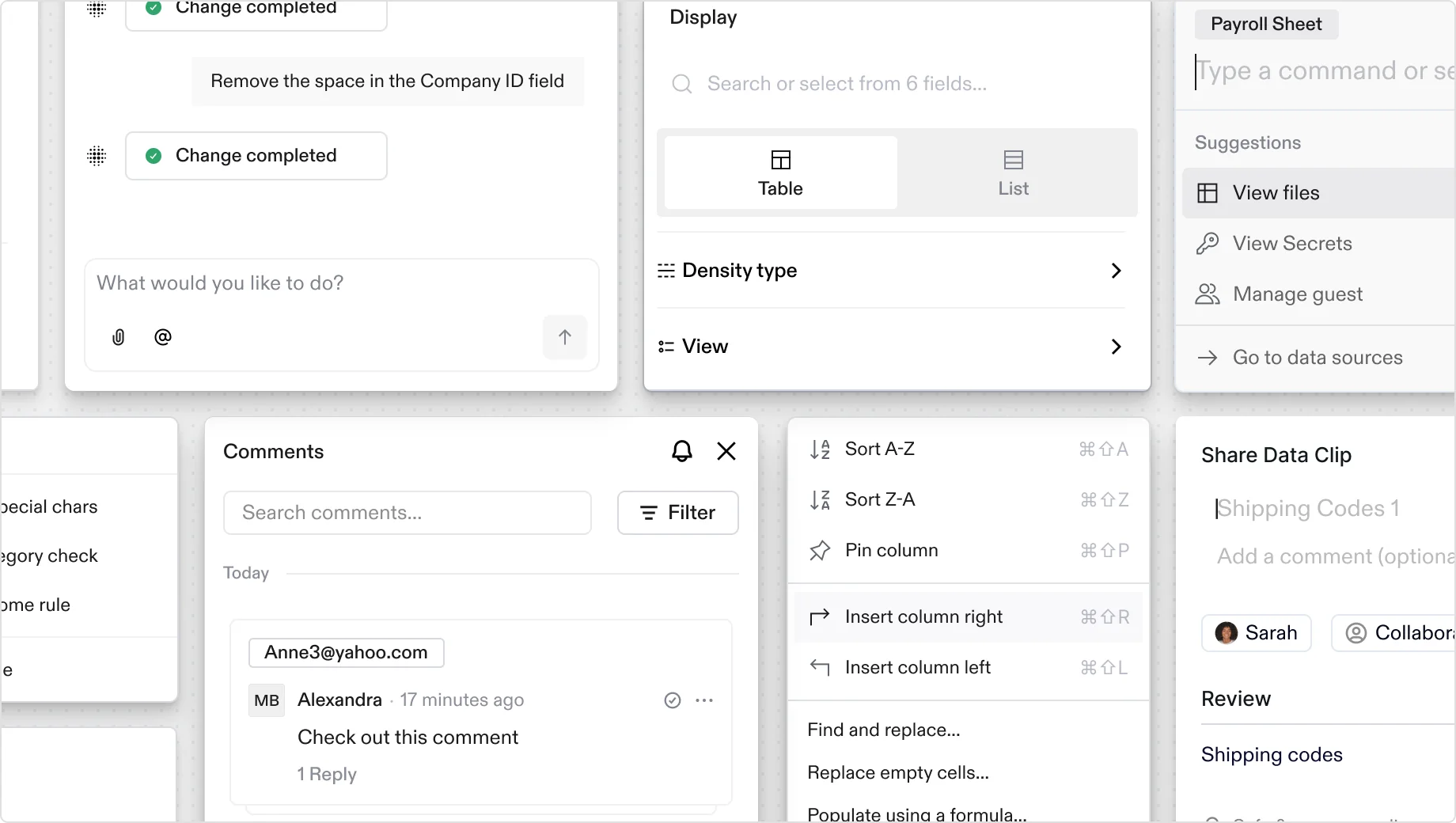
This means buttons that respond instantly, modals that behave predictably, and typography that’s easily readable. Every piece of UI has been scrutinized and optimized to reduce friction and improve usability. Small adjustments—like more consistent spacing and refined animations and input fields—sum to a product experience that feels premium and polished.
Ralph emphasizes how even seemingly minor improvements contribute to a faster experience overall. “One of our biggest priorities as a team is reducing latency. Every millisecond we save compounds into a noticeably better experience for our users. That’s why we sweat the small stuff—it makes a real difference in how fast and fluid Flatfile feels.”

Shipping with speed and precision
Beyond user experience, the new design system dramatically improves Flatfile’s ability to build and ship new features. Previously, minor inconsistencies in UI components could slow down development and create unnecessary complexity. With a streamlined and standardized system, engineers can now move faster, iterate with confidence, and introduce new capabilities without compromising quality.
“A system that moves fast but introduces chaos isn’t useful, and one that’s too rigid slows everything down. This update was about striking the right balance.”
“Having a robust, scalable design system allows us to focus more on innovation,” says Ralph. “Instead of constantly reworking UI elements, we can spend more time building the features that move the needle for our customers. It gives us a solid foundation to innovate on top of.”
This shift has already led to noticeable progress in development velocity. Max adds, “There were so many instances in the past where we had to stop and solve inconsistencies. Now, we have a clear system in place, so teams aren’t second-guessing themselves—they’re just shipping.”

A step toward luxury business software
At Flatfile, we believe enterprise software should feel just as refined and intuitive as the best consumer products. This update is a testament to that belief—a meticulously crafted system that balances form and function, elegance and efficiency. It’s a reflection of our obsession with reducing latency and delivering an experience that feels effortless.
“There’s a reason we obsess over these details,” Max says. “Software isn’t just about function—it’s about how it feels to use. That’s what great design is all about.” This also isn’t just about today and our product’s current state. It’s about setting the stage for what comes next. As Flatfile continues to evolve, the design system will serve as a foundation for future enhancements.
“Best-in-class design systems don’t just solve today’s problems—they make it easier to solve tomorrow’s. We built this to grow with us.”
“We wanted a system that’s flexible enough to support the ambitious ideas we have for the next generation of Flatfile,” explains Max.
The new design system is live now. While you might not consciously notice every change, you’ll feel the difference in every click, every form, and every interaction. That’s the magic of thoughtful design—and it’s just the beginning.