Top 7 open source CSV import libraries

Ophir Prusak
Share to

If you’re looking to add CSV import functionality to your web-based solution and want to take advantage of open source options, you’ve come to the right place. I did a deep dive on the topic, spoke to multiple software engineers, went down several rabbit holes, and found myself spending way too many hours researching the topic.
These are the options you should definitely be looking at based on the number of GitHub stars, forks, overall development status, and looking at public mentions on Reddit and Stack Overflow, as well as a couple of up-and-coming projects worth checking out.
Data onboarding should be fast and painless
Our free in-depth guide will help you address data onboarding challenges and help new customers become customers for life.
Keep in mind that the overall data file import process involves several steps, determined by how much customization and cleaning the data needs and where it ultimately needs to go. Assuming you’re using a framework like React or Angular, the process will usually look something like this:
CSV import steps
Frontend upload interface
Develop a component for file upload, like a drag-and-drop area or file input field. For example, React Dropzone is a very popular option.
Implement client-side validation for CSV format checking.
CSV parsing
Client-side parsing: Utilize a library like Papa Parse to parse the CSV file into a JavaScript object or array.
Server-side parsing: Alternatively, handle parsing on the backend, which can be more secure and reduces client-side processing.
Column mapping interface (if required)
Design a UI component for users to map CSV columns to target fields in your system, particularly useful for variable CSV formats.
Allow users to define, modify, and save these mappings.
Data mapping and transformation
Apply user-defined or predefined mappings to the parsed CSV data.
Perform necessary data transformations, including format changes and data sanitization.
Data review interface
Implement a UI component that displays the mapped and transformed data for user review.
Allow users to confirm the accuracy of the data or make adjustments before final processing.
Data transmission
Send the reviewed and confirmed data or the CSV file to the server.
Server-side processing
Conduct server-side validation and sanitization for security.
If not done on the client side, perform the final mapping and transformation of the CSV data.
Database integration (if you’re pushing the data to a DB)
Design a database schema that accommodates the data.
Develop functionality for inserting the processed data into your database, considering aspects like handling duplicates.
Feedback and error handling
Provide clear user feedback for both successful and unsuccessful operations.
Implement comprehensive error handling on both frontend and backend.
Besides the above, you’ll still need to consider security, testing, and performance optimization, though that’s beyond the scope of this article.
Please note: Some of the projects attempt to be end-to-end solutions which include multiple CSV import steps and some only cover a single step, such as parsing the CSV data.
With that being said, here are the top 7 open source solutions for importing CSV files:
React-csv-importer (Beamworks)
Papa Parse
fast-csv (C2FO)
csv-parser
CSV for Node.js
CSV42
uDSV
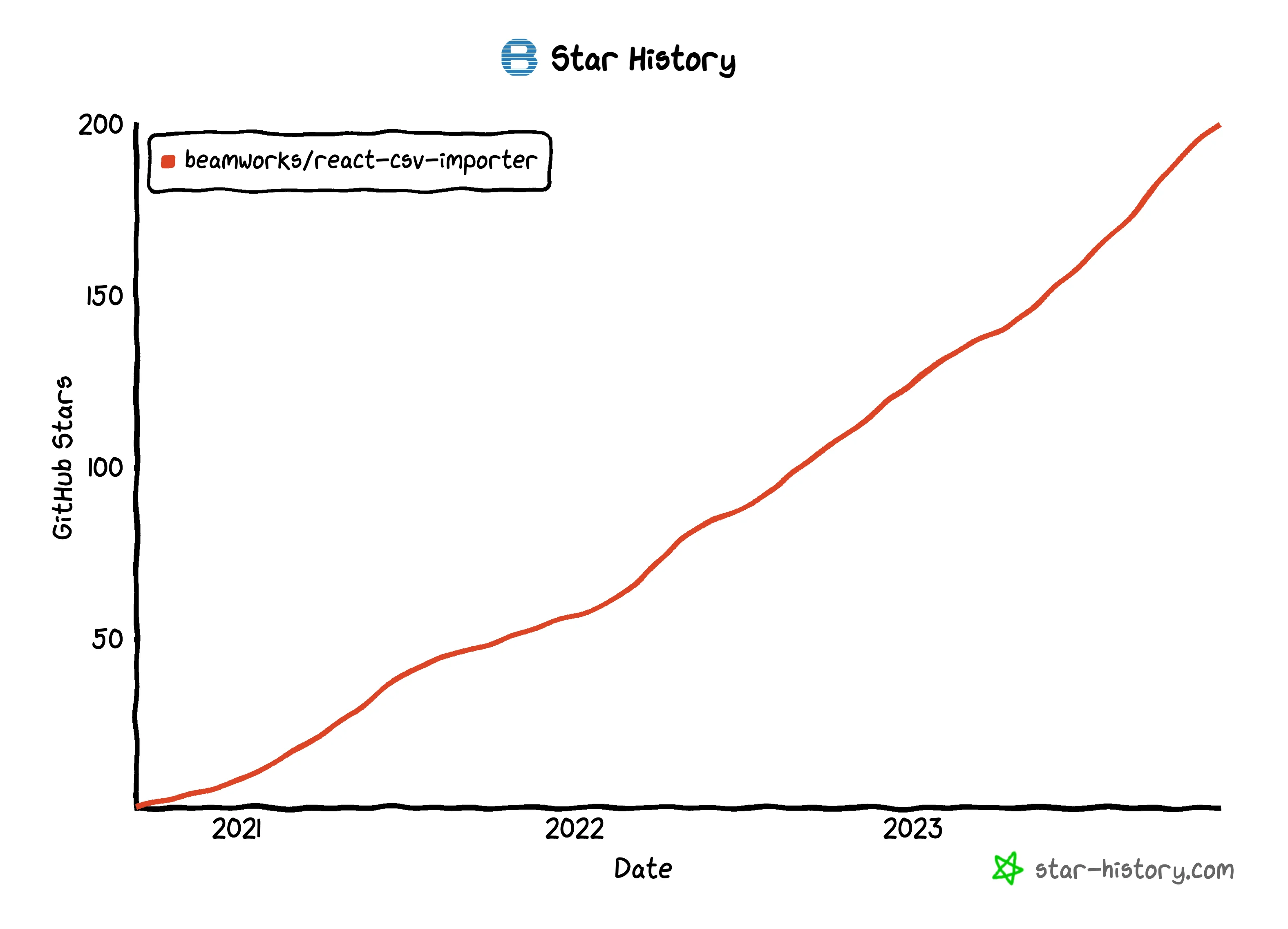
React-csv-importer (Beamworks)
https://github.com/beamworks/react-csv-importer

React-csv-importer is an end-to-end solution from Beamworks, a front-end development team located in Toronto, Canada.
According to their website, “We build and extend web-based React UIs for enterprises and startups in finance and healthcare.” I must say that providing an open source solution for the common problem of importing data into web applications is a great way to create awareness. This blog post is proof 🙂
The repo has been around since late 2020, with fairly regular updates, though no updates have been made since May 2023. Under the hood, they rely on several other open source solutions, such as Papa Parse for CSV parsing, react-dropzone for file uploads, and use-gesture/react for drag-and-drop.
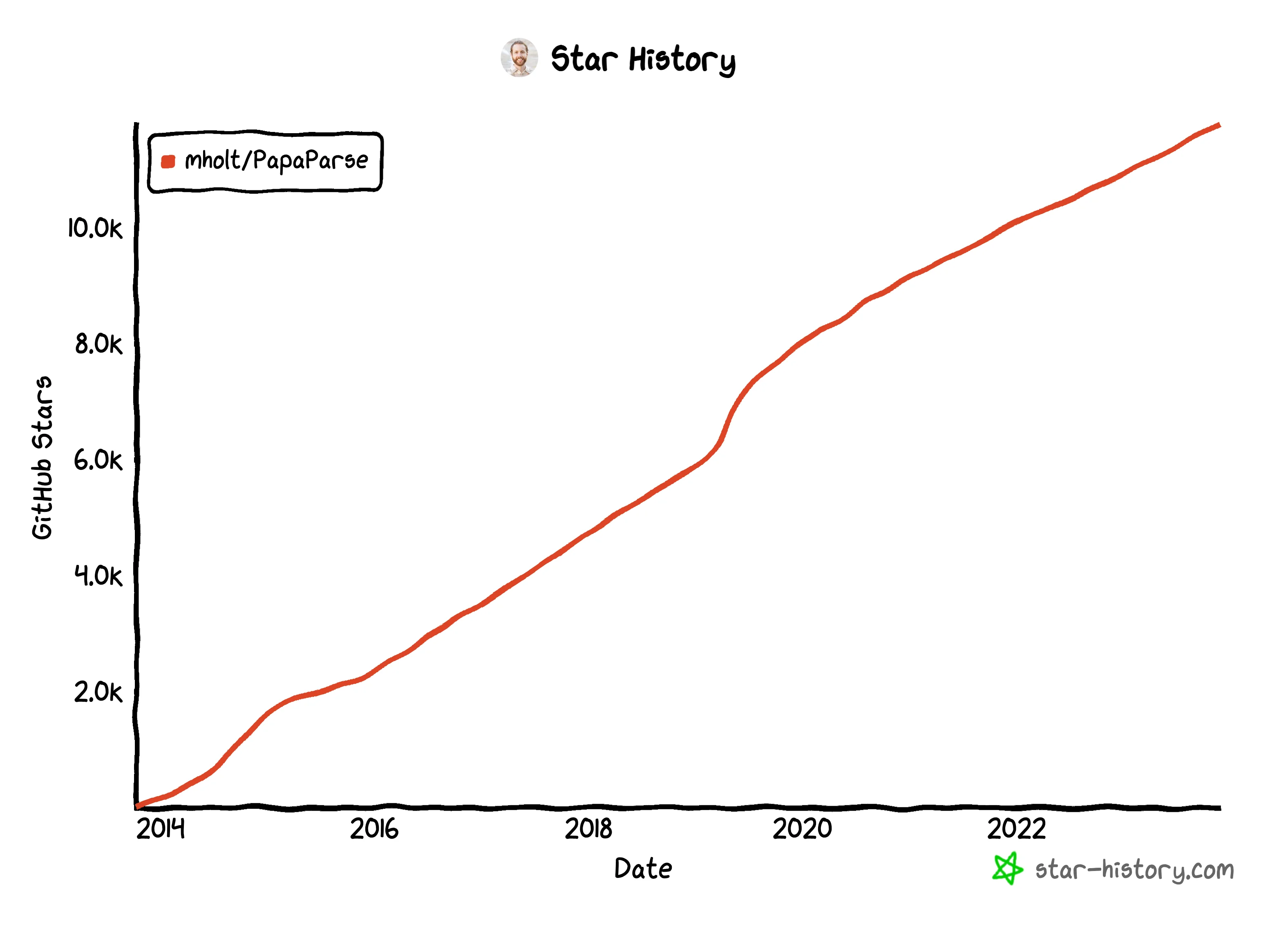
Papa Parse
https://github.com/mholt/PapaParse

Papa Parse is one of the most (if not THE most) popular open source CSV parsers. With over 11k stars, this repo has been around since 2014, and it’s one of the fastest Javascript-based CSV parsers. If all you need to do is parse a CSV file and have no need to validate, transform or edit the data, you won’t go wrong with Papa Parse. Even Flatfile (the leading paid solution) uses Papa Parse internally
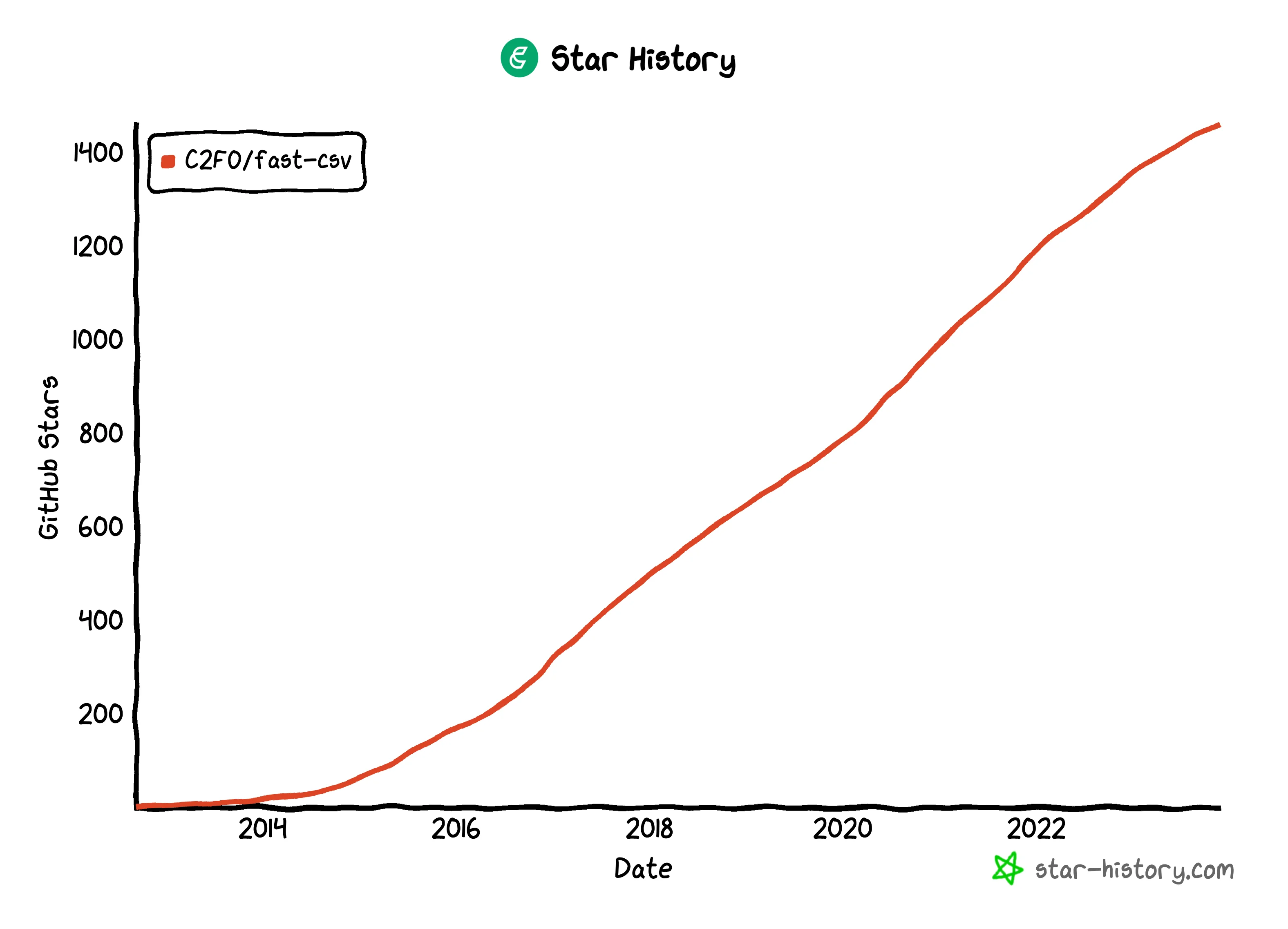
fast-csv (C2FO)
https://github.com/C2FO/fast-csv

This CSV parser comes to us as the result of a C2FO (a commercial company) open-sourcing their internal technology. While the repo got off to a slow start, it’s been around for a while, and the star history has been constantly growing in a very organic manner. As the name suggests, it aims to be a fast solution, though based on csv parser benchmarks, it’s actually not as fast as some of the alternatives.
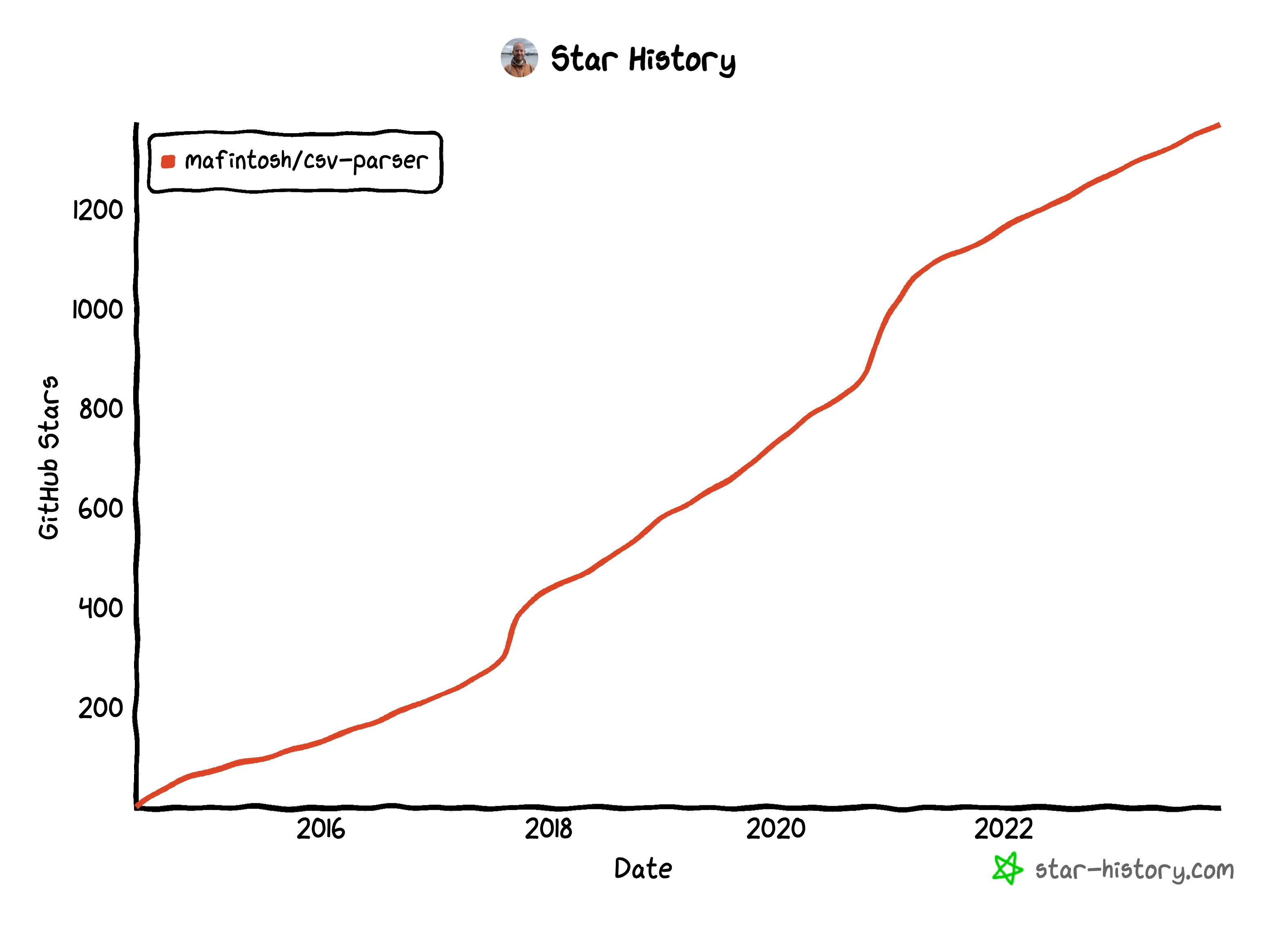
csv-parser
https://github.com/mafintosh/csv-parser

Another very popular option, csv-parser also aims to be the fastest. While it’s pretty fast, it still trails behind Papa Parse in the benchmark we previously mentioned. Where it does stand out, though, is in size. It’s a mere 1.5k when zipped!
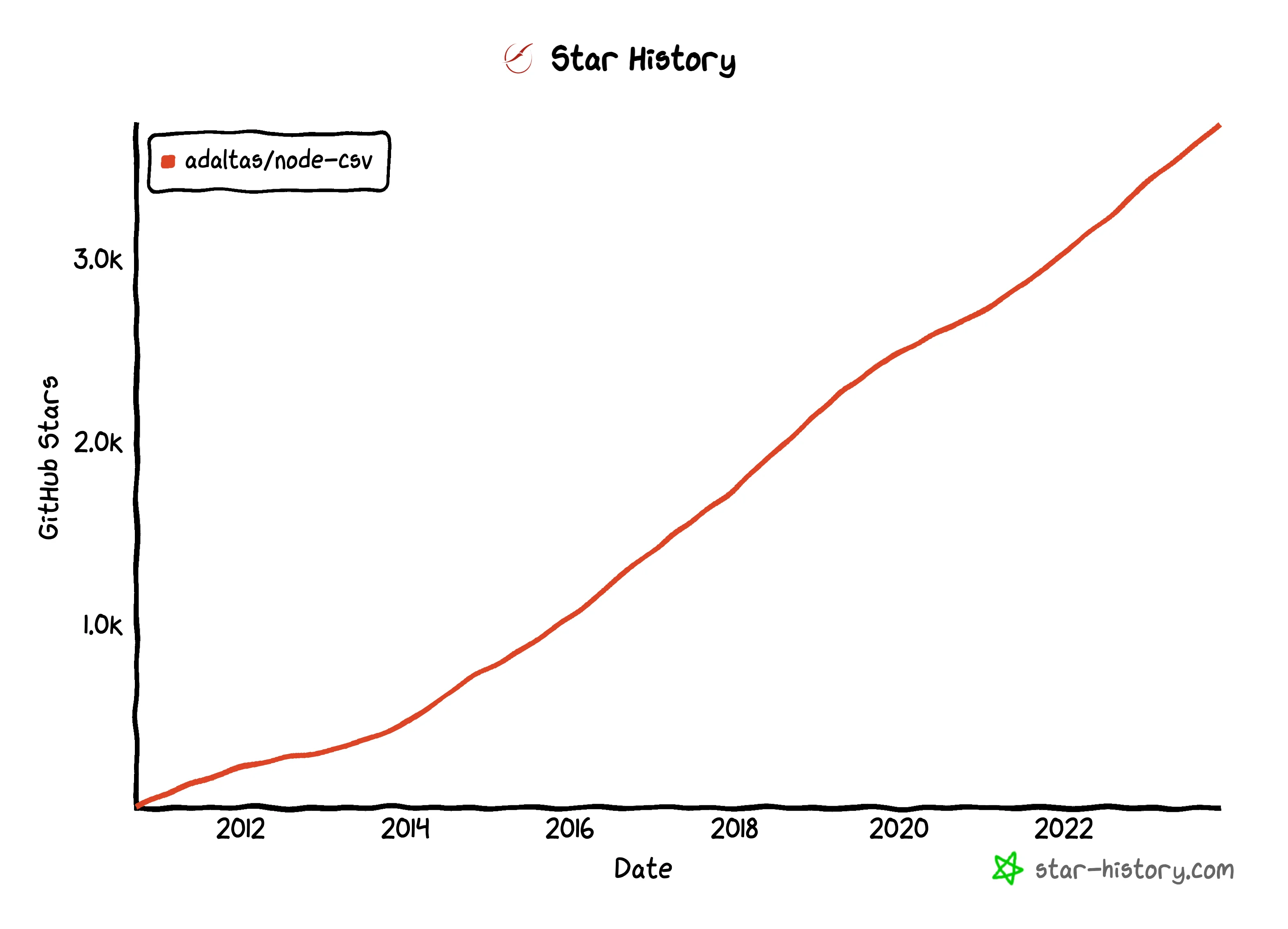
CSV for Node.js
https://github.com/adaltas/node-csv/

This one is a super popular and comprehensive CSV suite that combines four well-tested packages to generate, parse, transform and stringify CSV data for Node.js and the web. The project has been around for a while and is sponsored by Adaltas, a Big Data consulting firm based in Paris, France.
CSV42
https://github.com/josdejong/csv42
This is a small and fast CSV parser with support for nested JSON. While nowhere as popular as the other projects mentioned above (I’m not including the number of stars on purpose), I was pleasantly surprised when I came across this little gem. In the words of the author:
“One limitation that most of the CSV libraries for JavaScript out there have in common is no built-in support for nested JSON objects. To me this is an essential feature since nested data structures are just so common in JavaScript. You can solve it with a pre- and post-processing step to flatten your data, but that feels like something a CSV library can do for you.”
Surprisingly, it’s also quite fast compared to mainstream alternatives such as Papa Parse or fast-csv.
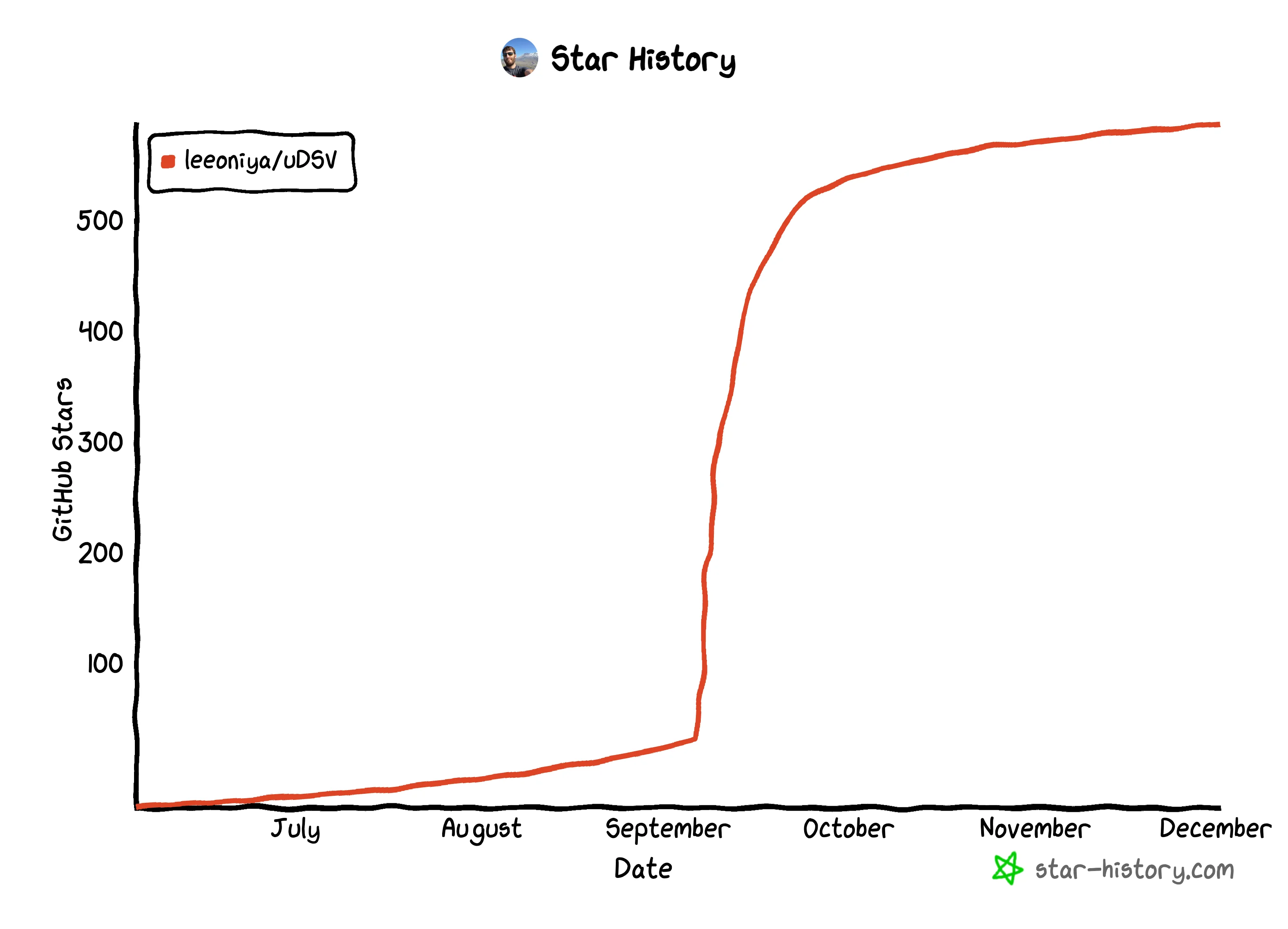
uDSV
https://github.com/leeoniya/uDSV/

Wow … This one caught me off guard. While many of the existing csv parsers claim to be very fast, this is the one you want if you have the need for speed, claiming to be faster than all of the well known options. And he has the benchmarks to prove it!
It very new on the scene, so it's not super popular yet, though with these benchmarks, I can't help but think it will get very popular soon. As the author put it: uDSV has Ludicrous Speed™; it's faster than the parsers you recognize and faster than those you've never heard of.
Most CSV parsers have one happy/fast path -- the one without quoted values, without value typing, and only when using the default settings & output format. Once you're off that path, you can generally throw any self-promoting benchmarks in the trash. In contrast, uDSV remains fast with any datasets and all options; its happy path is every path.
What’s next?
In a follow up article, I’ll cover some popular grid/table components that you’ll need if you want to allow users to review or edit the data online.
Are paid options worth it?
If all you need is vanilla CSV uploads and don’t need any column mapping, validations, transformations, inline review/editing, collaboration, or support for very large files, then open source solutions should be fine.
On the other hand, paid options provide end-to-end CSV import solutions that are way more powerful and feature rich than the open source alternatives. Depending on your needs and your budget, commercial offerings could be a better choice than going down the OSS route. Many paid options also include a free tier so you can easily try them out yourself.
And if you want a developer-first solution that combines the best of both worlds; the flexibility of building it yourself together with the enhanced efficiency and time to value of a SaaS solution, then you should definitely consider Flatfile. We’ve solved this specific problem for hundreds of enterprise clients (and plenty of scaleups), supporting just about any business or data requirement, so please feel free to reach out and to find out how Flatfile can help you address your data onboarding use case and requirements.